今回は工務店向けのデモサイトを作りました。英語ベースでのテンプレートが多い中、こちらは日本語ベースなので作りやすいです。全体の構造としては、ホーム・工務店について・事業内容(施工事例)・お問い合わせの4ページから成っています。
今回は少しテキストを修正しただけですが、それだけでもかなり本格的なサイトとなりました。ページごとにどんな情報が載せられたか、解説していきます。
ホーム

ここでは企業理念やキャッチフレーズを載せたり、どんな仕事を請け負っているか・お客さんにどんなサービスを提供しているかなど、会社の魅力をアピールをしています。またヘッダーの会社ロゴマークも自由に変えることができるので、これをご自身の会社のロゴに変更するだけで本格的な自社サイトとなります(ヘッダーは全ページ共通)。
工務店について

2ページ目では工務店についての紹介を、写真とコメントと共に掲載しています。デモサイトでは、全過程を手作業で行っていること、職人技のアピール、アフターケアについて触れています。
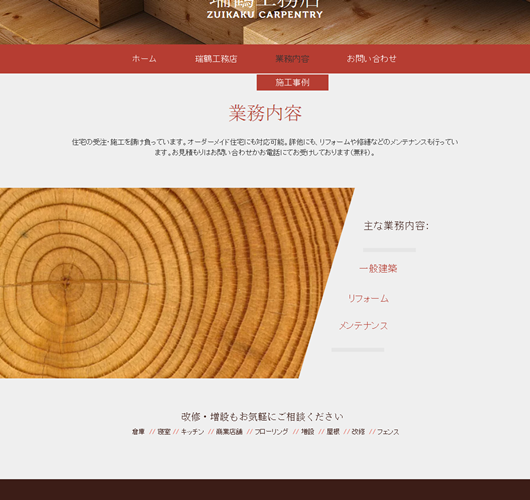
業務内容

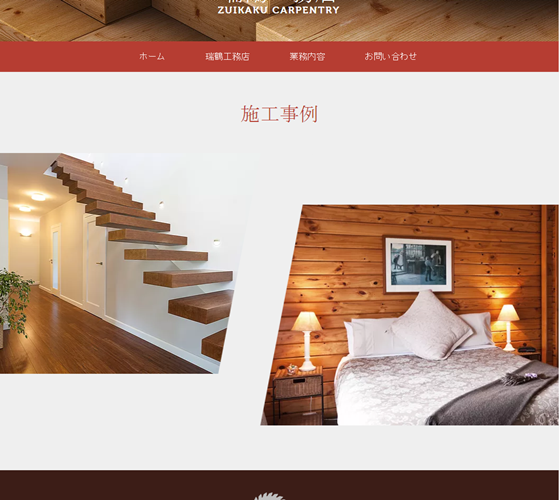
工務店が請け負う業務の種類についてまとめています。デモサイトでは、一般建築・リフォーム・メンテナンス・改修や増設が取り上げられています。また、メニューバーの子カテゴリーから施工事例にも飛べるようになっており、施工事例写真が掲載されています。写真はスライドショーのようになっており、何枚か切り替わります。

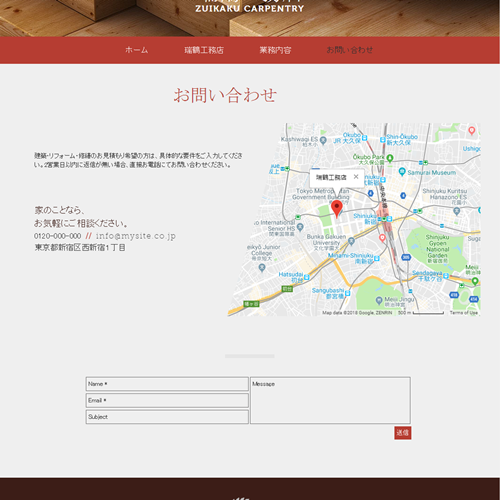
お問い合わせ

工務店の電話番号・Eメールアドレス・住所・地図などの情報が載っています。またメールフォームも用意されているので、お客さんからの見積もりや要望を送ってもらうことができます。
まとめ
フッダーには「お見積もり無料!電話0120-000-000」の表記があり、お客さんがすぐに連絡を取りやすい環境になっています。またフェイスブックやgoogle+のリンクもあります。
今回はデモサイトなので用意されたテンプレートで忠実に作成しましたが、 「工務店について」のページに社長の挨拶や詳しい企業情報を載せるなどしても良いと思います 。業務内容や施工事例のページに関しても、 具体的な情報をプラスするとお客さんも想像しやすいのではないでしょうか 。例えば「リフォームでバリアフリー化します」とか「メンテナンスで外壁や屋根の老朽化具合を診断します」など追記すると、お客さんのニーズにマッチする可能性が出ます。
>>工務店をイメージしたデモサイトはこちら