今回、弁護士・法律事務所向けのデモサイトを作成しました。
弁護士や法律事務所などはどうしても堅苦しかったり、相談しづらいイメージがあります。規模の小さな事務所では、ホームページで如何にアットホームな気軽さを与えられるかが重要です。
デモサイトは、「ホーム」「実践分野」「弁護士」「ニュース・リソース」「お問い合わせ」の5ページ構成です。全体的に真面目に、かつラフな作りになっています
それでは、各ページを順番に紹介をしていきます。
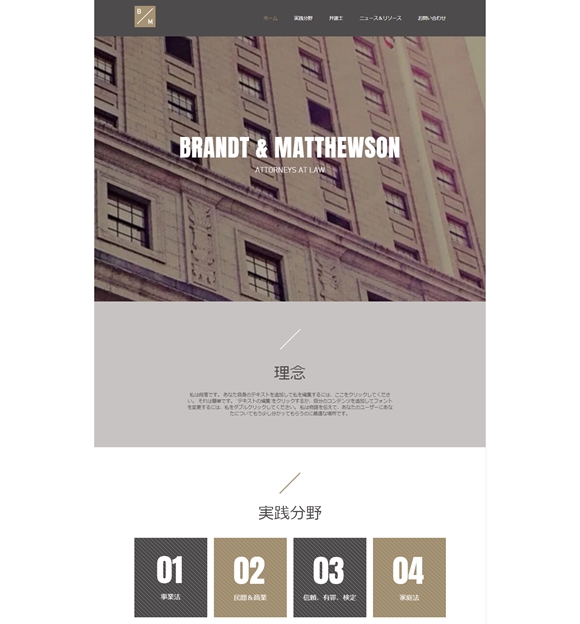
ホーム

ウェブサイトのトップページに当たるのが「ホーム」です。載っている情報は「事務所名」「理念」「実践分野」で、お問い合わせフォームが下部にあります。
事務所の理念と分野、お問い合わせフォームがあるので、最短でトップページだけで事務所に相談・予約をすることができます。
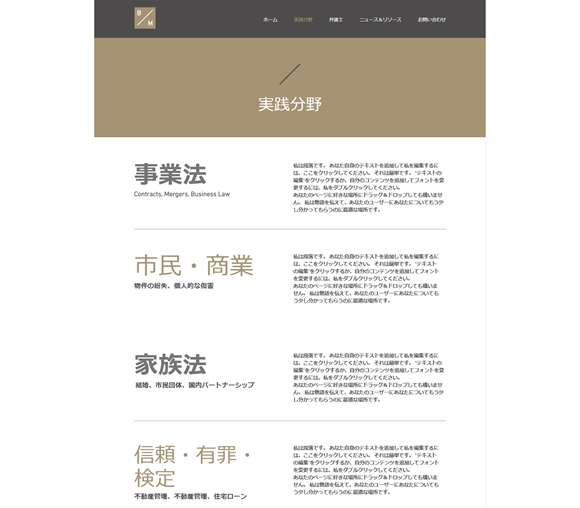
実践分野

事務所に相談できる分野について詳しく紹介するページです。メニューバーからも、ホームの項目からもアクセスできます。
事務所の扱える分野を示すことで相談者との対話をスムーズに進めることができます。分野ごとに専用ページを作ることも可能です。
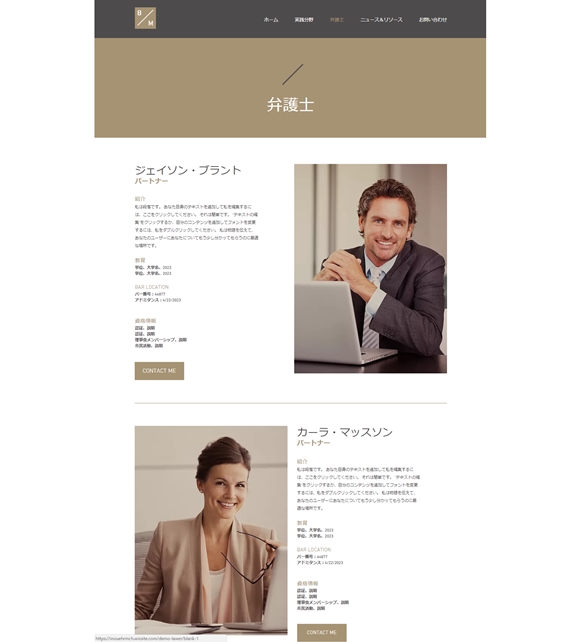
弁護士

事務所の弁護士を紹介するページです。
事務所には「相談」をしにくる人が多いため、相談相手となる弁護士は信頼しやすい必要があります。
そのため、弁護士の紹介はできるだけわかりやすく、馴染みやすく、詳細に書くのが効果的です。本デモサイトのように顔写真を掲載するとより一層効果が期待できます。
ニュース・リソース

事務所のニュースや、弁護士のブログを公開できるページです。
ホームページの編集権があれば、誰にでも投稿ができるので、簡単に事務所の雰囲気や近況を発信することができます。
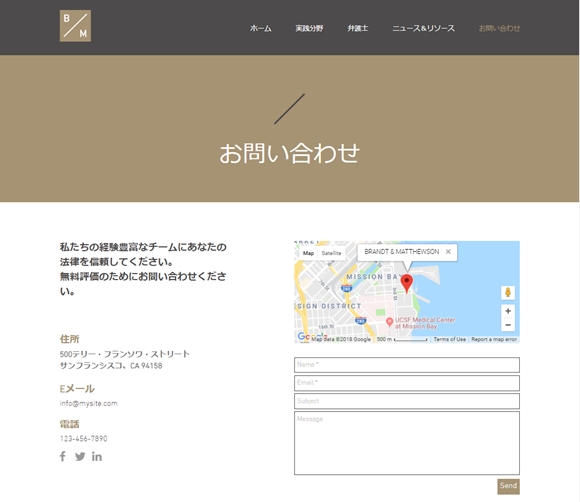
お問い合わせ

ホームにもありますが、メニューバーのリンクに飛ぶと、こちらのページが開きます。ホームにいなくてもいつでも問い合わせを行うことができます。
まとめ
今回のデモサイトはほぼテンプレートのままです。テーマカラーが全体に現れているので、テーマカラーを変更するとウェブサイト全体の雰囲気も大きく変わります。
ニュースをホームに掲載してよりラフにしたり、カラーやフォントの編集で様々な拡張か可能です。
また、可能であれば料金の目安を載せることをおすすめします。その理由としては、一般的なイメージとして「弁護士費用は高額」というイメージがあるため、その不安を解消することで相談しやすくなるからです。