今回はITコンサルティング会社向けのデモサイトを作りました。(ITコンサルティングとは、ITを切り口に顧客のビジネス・経営に関わるコンサルテーションを提供することです)
全体の構造としては、ホーム・選ばれる理由・サービス内容・業務内容・お問い合わせの5ページから構成されています。サービス内容は6項目に分かれており、それぞれに専用ページがあります(計6ページ)。
ここではページごとにどんな情報が載せられたか、解説していきます。
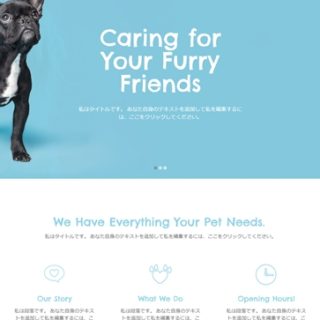
ホーム

ホームには、画像のように会社のざっくりした紹介が載っています。左上には会社名を入れることができ、自由に変更することができます。下にスクロールしていくと、サービス内容・お客様の声・資料請求について・お問い合わせフォームと並んでいます。

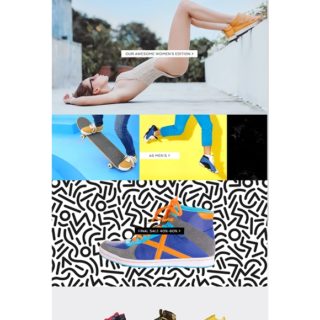
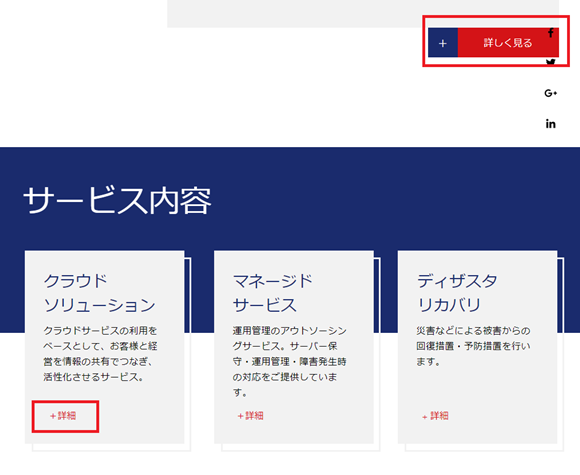
サービス内容の紹介とお客様の声
サービス内容は6項目に分かれており、項目の追加も可能です。「+詳細」のボタンを押すと個別の詳細ページに移動します。お客様の声も複数追加可能で、スライドショー形式で表示されます。

資料請求とお問い合わせフォーム
資料請求については、ホーム下部のお問い合わせフォームとは別のお問い合わせページが開きます。

資料請求のお問い合わせページ
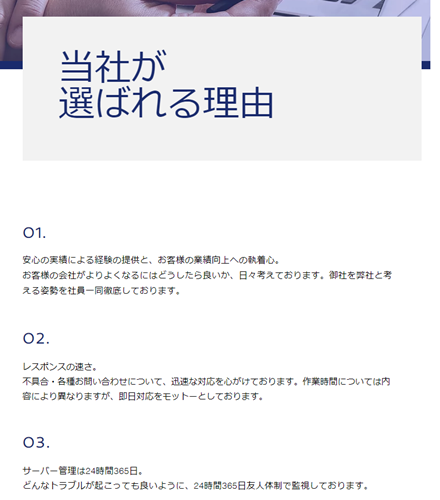
選ばれる理由

このページでは自社が選ばれる理由について、アピールポイントをまとめています。項目は追加可能です。
サービス内容

ホームのサービス内容に移動します。前述の通り、「+詳細」をクリックすることで個別の詳細ページが開きます。例えば、「クラウドソリューション」についての詳細ページは下の画像のようになっています。

例)クラウドソリューションの詳細ページ
このように、一つ一つのサービスについての詳細を紹介することができます。
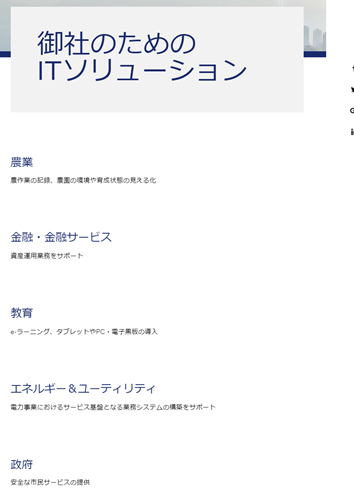
業務内容

お客さんの分野ごとに、どんな形態でサポートできるかという事をまとめたページです。
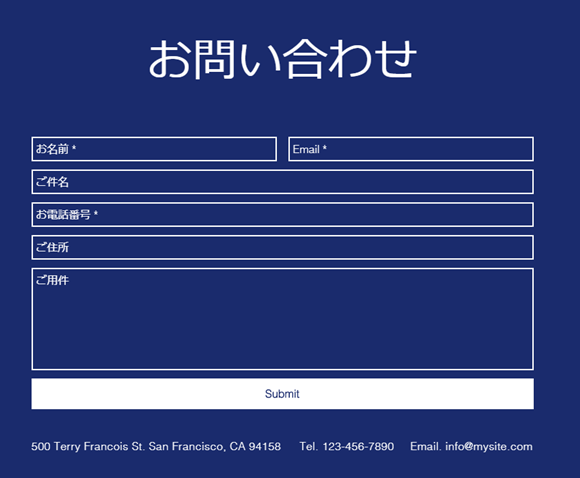
お問い合わせ

「サービス内容」のページと同様に、お問い合わせもホーム一番下のお問い合わせフォームに移動します。このお問い合わせフォームは、どのページに移動しても必ずページ最下部にあります。
まとめ
元のテンプレートが全て英語表記なので、日本語に直す必要があります。ただ文章だけでなく、下画像のように赤枠で囲んだような「詳しく見る」・「詳細」などのボタンも日本語に直す必要がありまして、全て手作業で直さなければならないのがとても面倒でした。

例えば「+詳細」というボタンが3つ並んでいるが、3つとも手打ちで直さなければならない
どのページにも、ページ右脇にSNSのリンクバーが表示されます。しかし、上の画像にもあるように正直ホームにあると見にくい印象を持ったので、非表示にするかページ下部に持っていく方が良いかもしれません。ちなみにこのSNSリンクバーは、ページ毎に表示の有無が切り替えられます。
また、業務内容ページについては分野ごとの紹介だけでなく、 個別に詳細ページを作って実績や製品紹介をするとお客さんもイメージがしやすい のではないかと思いました。
>>ITコンサルティングをイメージしたデモサイトはこちら