今回、サイクルショップ・自転車ショップ向けのデモサイトを作成しました。
サイクルショップは地域密着型のお店が多いです。なぜなら、自転車は整備や修理などのアフターサポートが必要となる場合が多く、お客さんは近所で購入しやすいからです。
同じお客さんと何度も接する機会があるため、信頼関係をしっかりと築くことが大事です。第一歩となるホームページで少しでも大きな一歩を踏み出しましょう。
デモサイトの構成は大きく「ホーム」「ショップ」「ブログ」「FAQ」の4項目からなります。
また、ヘッダーは常に画面に表示されていて、各ページに飛ぶことができます。さらに、画面下部の「チャットをしましょう」を開くと、訪問者は簡単にメッセージを送信することができます。
また、最下部にはSNSアカウントへのリンクと、メーリングリストの参加フォームがあります。
それでは、各ページを順番に紹介をしていきます。
ホーム

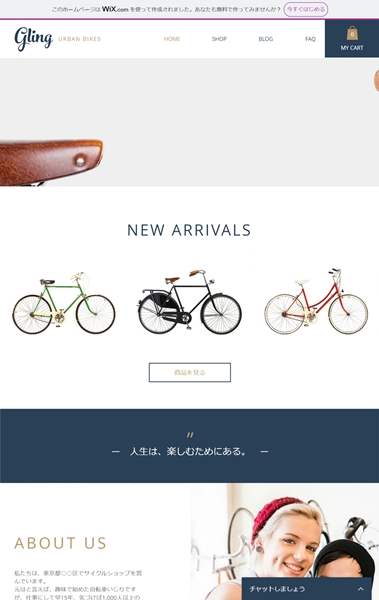
デモサイトのトップページとなるのが「ホーム」です。各ページへのリンクと簡単な説明が用意されています。
上部には自転車の写真が大きく掲載されていて、カジュアルでシックな雰囲気です。その下には順に、ショップ、アクセス、ブログへのリンクが設けられています。
ショップ

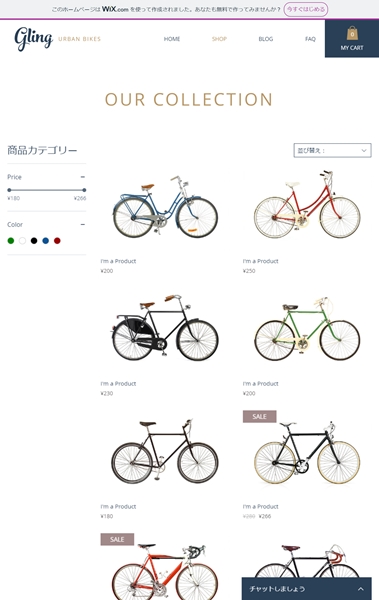
ネットショップのページが開きます。
商品カテゴリー欄からは商品をフィルタリング検索することができます。今回のデモサイトで用意しているのは価格とカラーリングです。
商品は写真とその下に商品名と価格を記載しています。また、セール品には「SALE」とタグをつけています。
商品の写真をクリックすると、商品の詳細ページを開きます。詳細ページには商品名や価格に加えて「詳細情報」と「返品・返金ポリシー」が記述され、カートに追加するボタンも用意されています。
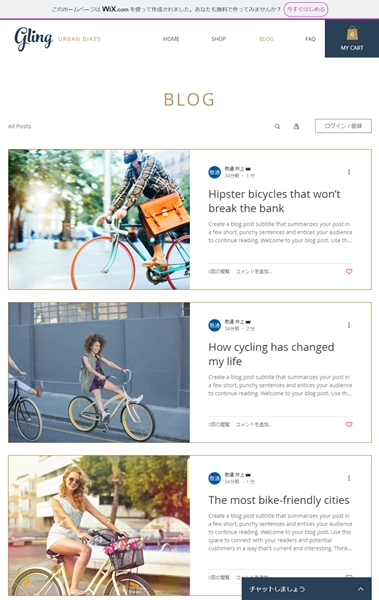
ブログ

このページは、お店についてのブログ記事を掲載するためのページです。
ページを開くと、新着順に記事が一覧表示されます。そのリストには記事の写真と題名、著者、本文の冒頭などが表示されています。記事をクリックすると記事が最後まで読めます。
ブログ機能は大手メーカーと差別化を最も図りやすい要素の一つです。「店長はどんなひとなのか」「店内や店員の雰囲気はどうか」など、上手く利用することでお店の良さを伝えることができます。
また、自転車の整備・メンテナンス方法や、選び方などを掲載するとホームページに訪れる人も多くなり、知名度を高めやすくなります。
FAQ

ネットショップ機能を設定する場合は、ぜひ「よくある質問ページ」を用意してください。店頭に訪れずに商品を購入するわけですから、気軽に店員に質問をすることができません。
そのため、店頭で質問されそうなことを予測して、先回りした回答をホームページ上に用意しておけば、見込み客アップにつながります。
さらに、質問リストの下に質問フォームを用意しておくと、見込み客の疑問を解決しやすくなります。
まとめ
上記の4項目以外には、ホームから開くことのできる「アクセス」ページがあります。
もし、店頭販売も行うようであればこのアクセスページは非常に重要なのでヘッダーに追加して、いつでも開けるようにしておきましょう。
また、今回作成したデモサイトはテンプレートの構成を全く変更していません。ホームがターミナル駅のような役割をして、各ページを繋いでいます。
このような構成は比較的シンプルで、ホームページの訪問者が全体像をイメージしやすいので、複数ページの割に見やすいというメリットがあります。