今回、ソフトウェア会社向けのデモサイトを作成しました。
どんな人でもスマホを持ってアプリを使わない人はいません。今、ソフトウェアは私生活と切り離せない関係にあります。
これだけホットな業界ですから、ソフトウェア会社は数え切れないほど存在します。その中でも個性を見せつつ、しっかりと会社やサービスについて情報提供できるホームページを作成する必要があります。
本デモサイトの構成はなんと、1ページ構成。トップページに全項目を掲載していて、メニューボタンから各項目にジャンプできるようになっています。
項目は「ホーム」「商品・サービス」「会社情報」「実績」「お問い合わせ」「予約フォーム」があります。パッと見複雑な1ページですが、構成はとてもシンプルなホームページです。
それでは、各項目を順番に紹介をしていきます。
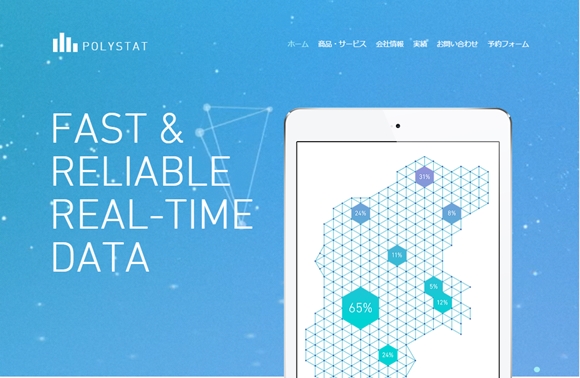
ホーム

ページの最上部に位置する項目です。キャッチコピーや、会社ロゴなどを載せると効果的です。
特にロゴなど、イメージ画像は印象に残りやすいので、ページを開いたときにまず目に映るホームには効果的であると言えます。
商品・サービス

ホームの次に位置する項目は「商品・サービス」です。
漠然と何をする会社なのか、を伝える項目です。消費者向けのソフトウェア会社であれば、専門知識不要で理解できる説明を、企業向けであれば、より詳細な説明を記述することが求められます。
情報量が多くなるようでしたら、新しく専用ページを作成することもできます。
会社情報

会社情報とは、例えば「会社概要」や「沿革」などです。商品・サービスの項目とは違い、会社の紹介をします。
どんな会社なのか、を伝える項目です。ソフトウェア会社では「経営方針」などの他に、「技術」についてもこの項目で明確にすることが多いです。
実績

実績についての項目では、「今までどんな相手とどんなサービスを取引したか」を掲載します。
商品・サービスの項目と内容が被ることもあります。しかし、ここでは「どんな企業にサービス提供したのか」を重要視する企業が多いです。
お問い合わせ

本社のアクセスや、連絡先を載せる項目です。
電話番号や、メールアドレスはクリックすることで、電話をかけたり、メールを送信できると便利です。
予約フォーム

このデモ会社では、製品を試用できるサービスを行っています。そのサービスの予約フォームがこの項目になります。
この項目は一般的なサイトにはありません。このように、ソフトウェアだからこそ可能なサービスを用意するのも有力です。
まとめ
今回のホームページは全体が1ページにまとまっているだけでなく、文字数は少なく空間は広いのでスマートでスタイリッシュな印象を与えます。
このような構成は、時代を先進するソフトウェアなどのサービスを扱う会社などにはぴったりです。
また、新しいソフトウェアは特設ページを作成して紹介するとより集客効果が見込まれます。