
何年か前までは「ぐるなび」「ホットペッパー」という2大グルメ情報サイトが飲食店探しのポータルサイトの役目を果たしていました。しかし今は「食べログ」というレビューサイトの1強です。
レビューサイトの恐ろしいところは、ランキング表示にした場合、上位のお店に客が集まりやすく、レビューが少ないまたは評価が低いお店は掲載していても集客効果が低い点です。ランキング上位のお店はさらに口コミが集まるため、より評価が高まるという仕組みです。また食べログの評価については恣意的な操作が入る可能性が常にあります。食べログを運営するカカクコム社が有料プラン(金銭の支払い)をしないお店の評価を下げるというニュース(2016年9月)がありました。
結局のところ、飲食店は自身の手でお客さんを集めなければなりません。ぐるなびや食べログも便利なメディアではありますが、他の飲食店と全く同じテイストなので、お店らしさをお客さんに見せることはできません。あなたのお店の個性をアピールするためには、オリジナルのホームページを作るのが最も効果的です。
コンテンツ
- 一目で惹きつける料理の写真
- メニュー
- こだわり
- 営業時間
- アクセス
たぶん、飲食店ほど写真による印象付けが効果的な業種はないと思います。お客さんが写真を見て「あ、これ食べたい!」と思ったら、次の瞬間には営業時間とアクセスを調べています。だからあなたのお店の代表作をドカンとアピールすることは非常に重要なことです。
そして他の飲食店との差異を明確にするために、こだわりをアピールすることも大事です。例えば先日私が横浜で焼肉店を探していた時に山形牛を扱っているお店が複数ありましたが、1店だけ「山形牛一頭買い」と書いてあったのでそちらに行きました。たとえ飲食業界で当たり前のことであっても、素人であるお客さんには魅力的なことも結構あるので、ここは頭をひねって考えてみましょう。
店内の様子がわかるような写真でが複数あるとお客さんの印象はよくなります。特に飲み会やデートのために利用することを想定している人にとっては大きな助けとなります。
デザイン
お店の雰囲気に合ったデザインでを選びましょう。ホームページはネット上のお店の顔です。若者向けでオシャレな雰囲気なのか、年配の方でも入りやすい落ち着いた雰囲気なのか、お店のコンセプトに則したデザインを選ぶことが大事です。
WordPressのテンプレートの中で飲食店向けのデザインを5つだけ紹介します。よくあるデザインから、華やかなデザインまで、色々あるのでぜひ参考にしてください。
デザイン例1

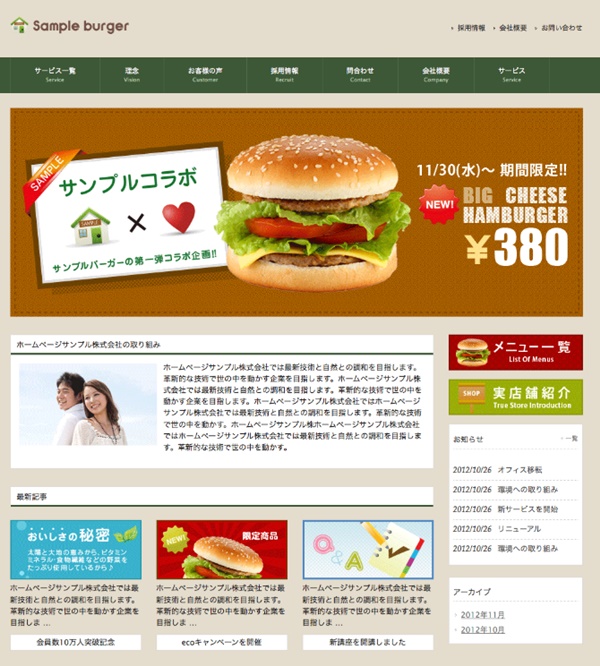
目新しさはないですが、シンプルで見やすく、どの年代にもアピールしやすいデザインです。バナー画像の上にメニューがあります。バナーはキャンペーンやお薦め商品の写真にするのが定番でしょうか。
右サイドには「メニュー一覧」「店舗紹介」へのリンクがあります。真ん中にはお店のこだわり、最新情報を載せています。本当に見やすいので、迷ったらこのデザインをベースにしてホームページ制作を行うのがおすすめです。
デザイン例2

先ほどのデザインとほぼ同じですが、写真が違うと雰囲気が全く変わってくるのがわかります。右サイドのメニューを下に移してあります。
デザイン例3

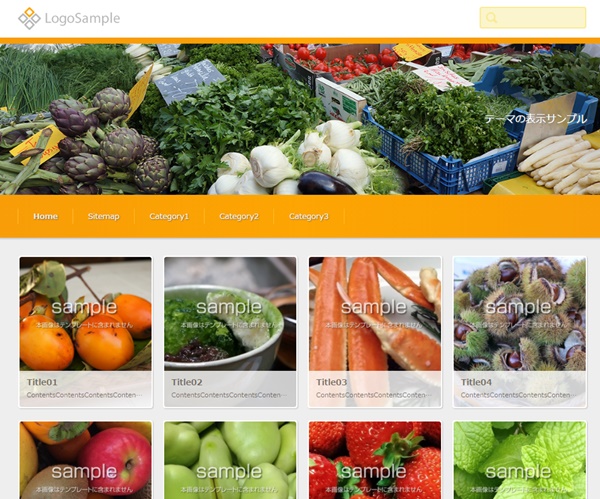
料理の写真を効果的に魅せたいお店用のデザインです。バナーの下にメニューがあり、真ん中に記事を載せることができるタイプです。
写真をうまく配置すれば視覚的に誘導することができます。自慢の料理をドンドンアピールしたいお店は試してみるもありですね。
デザイン例4

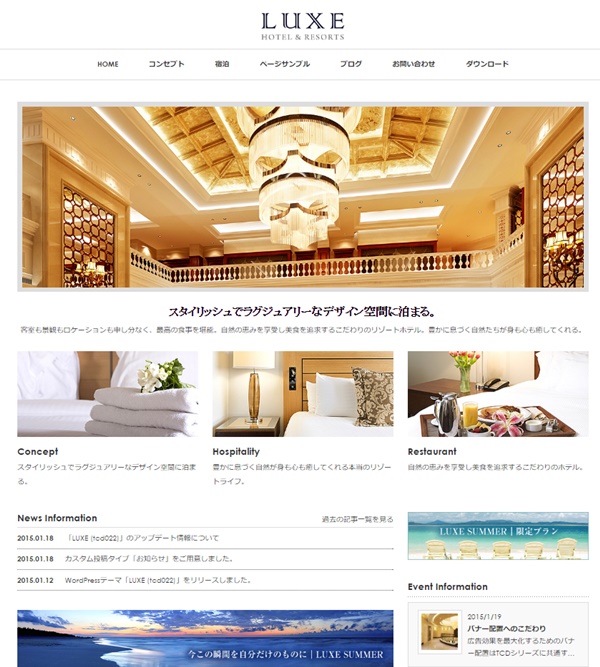
高級感あふれるデザインです。ホテルやレストラン向けです。バナー画像は複数の画像をスライドさせることができます。
バナー画像の上にメニューがあります。真ん中には個別の記事や、新着ニュースなどを載せることができます。全体的に見やすいので、どんなジャンルのお店でも使えると思います。
デザイン例5

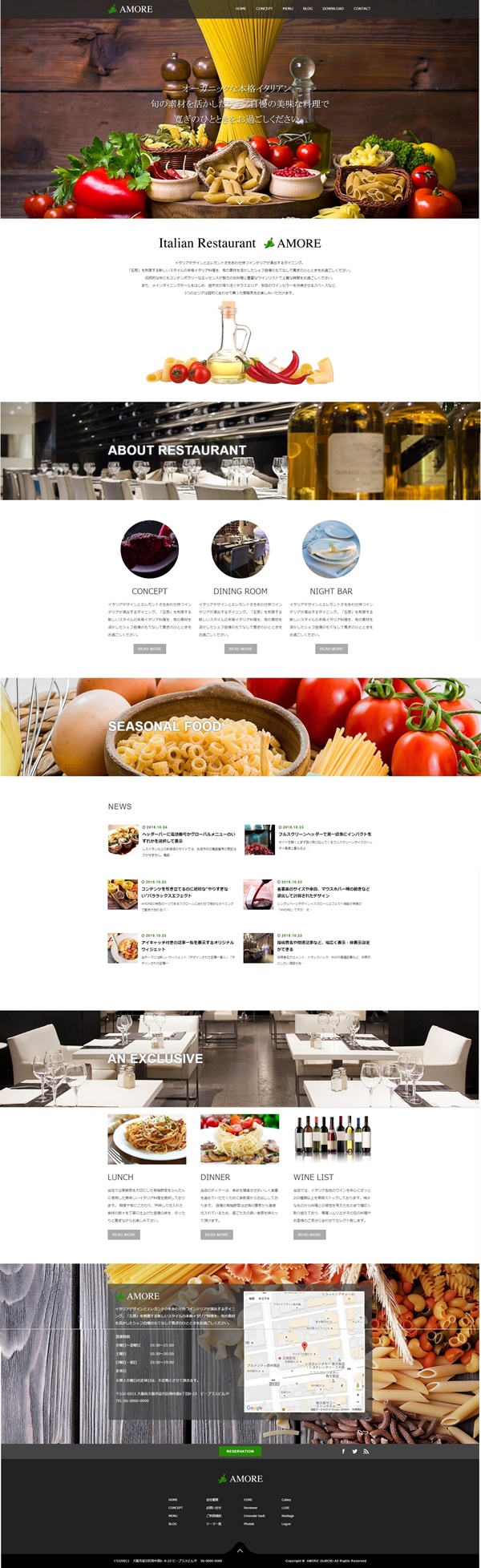
最近流行りのトップページが非常に長いデザインです。トップページを上から順に見て行けばお店の情報が大体わかるようになっています。最初に大きな写真を見せるので、お店のイメージ作りもしやすいです。
若い人はこういうタイプに慣れていますが、最終的にどこに何が書いてあるかわかりにくいと感じる人もいます。お洒落な雰囲気を出したい飲食店にお薦めです。
デザイン例6

お店のロゴがあるならこのデザインで強烈なインパクトを与えましょう。ただ見やすいかどうかというと微妙なところです。
デザイン例7

お洒落で攻めるならこのデザインですね。背景が木目調なのがいい味を出しています。トップページに住所や営業時間、連絡先等などもまとめたりわかりやすいデザインでもあります。
デザイン例8

トップページから予約可能なデザインになっています。レストラン向けです。料理やお酒の写真で魅力的なホームページにしましょう。
