
私は猫背で過去に相当肩こりがひどい時期があり、その時人生で初めて整体にお世話になりました。それ以降はちょっと疲れがたまった時に行ったり、猫背の改善のために通うことがしばしばあります。
横浜市には整体だけでなく、接骨院や整骨院もたくさんあるようですね。ちなみに、私が住んでいるマンションの1階や徒歩圏内にも複数の店舗があります。
幸いなことに、整体・接骨院・整骨院のジャンルに関してはホットペッパービューティーが少しあるだけで、大手のポータルサイトやレビューサイトは実質的に存在しません。だからお店独自のホームページでの集客が成功するかどうかで大きな差が出ます。
コンテンツ
- 治療内容
- 料金体系
- 施術者の紹介
- アクセス
- 予約・連絡先
お店を利用する目的は「体の不調の改善」ですから、それを「達成できそうだ」と思わせるコンテンツを用意することが大事です。オーソドックスな手法としては、「よくある悩み」を写真とともに掲載して、「施術風景」を載せて「こうしてあなたの悩みを解決できますよ」と提案する形です。
あとは施術者がどんな人間なのか、特に女性は気になるので安心できる紹介をしましょう。合わせて予約の仕組みや連絡先もわかりやすく配置することも大事です。
デザイン
病院・歯医者のホームページデザインと同じで、シンプルで安心感の得られるデザインがおすすめです。
色々とアレンジはできますが、とりあえずベースとして見やすいデザインを4つだけ選んでみました。
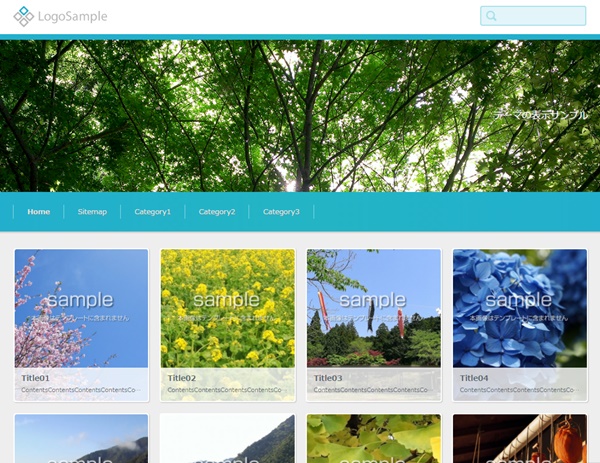
デザイン例1

バナー画像の下にメインメニューを表示しています。中央からはアイキャッチ画像をつけた個別の記事を閲覧することができます。
アイキャッチ画像とは、記事のイメージに合った画像のことです。ここに肩こりや腰痛などの悩みを表す画像を用いれば、視覚的にクリックしやすくなると思います。写真をうまく使えば、シンプルながら綺麗なホームページになるでしょう。
デザイン例2

バナー画像の上にメインメニューがあります。サンプル画像がちょうど整骨院なので、イメージしやすいと思います。左サイドにはこだわりやお問い合わせ先を表示し、中央には新着記事を載せることができます。
このタイプはキャンペーン情報や日々の出来事などが目立つので、情報発信を活発に行いたい整体・接骨院・整骨院におすすめのホームページデザインです。
デザイン例3

バナー画像の上にメインメニューがあります。また上下に連絡先が載っています。中央には簡単な挨拶や院の紹介、治療内容の紹介へのリンクを張ることができます。
先ほど紹介したデザインと似ていますが、中央に治療内容を写真付きで誘導できるのがポイントです。パッと見の情報量は少ないですが、比較的わかりやすいデザインです。
デザイン例4

シンプル イズ ベストを象徴するデザインです。バナー画像の上や右サイドにメニューを表示できます。中央には院の紹介や治療内容の紹介など、自由に説明書きすることができます。
これはSIRIUSというアプリケーションソフトを使用しています。SEO対策もがっちり整っているので、WEBマーケティングでライバル業者に負けたくない!という人にお薦めです。
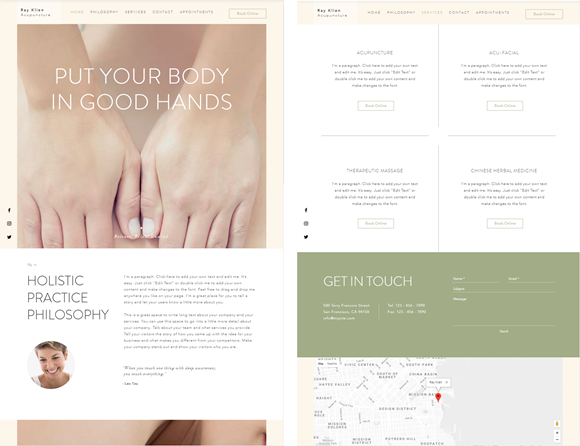
デザイン例5

日本ではあまりないデザインですが、オリジナリティを出したい人におすすめのデザインです。顔写真付きで親近感をアップさせましょう。
