
横浜でネイルサロンやエステ、美容室(ヘアサロン)を検索すれば、まずホットペッパーや楽天が出てきますよね。これって利用者にとっては便利ですけど、ネイルサロンや美容室を運営する人にとってしてみると大変なことですよね。だって、検索結果がそうなっている以上、自分のお店も載せないとお客が来ないけど、載せるには高い掲載料を取られる。結果として、お客が来ても利益は少ないというジレンマがあります。
私の直観ですが、横浜のネイルサロンやエステなら自社ホームページで結構いいところまで上げられると思います。ただ美容室(ヘアサロン)はかなり苦戦すると思います。と言うのも、美容室選びで最も重要視する口コミや評判に関しては、ホットペッパーや楽天のほうが圧倒的に集まるし、ある程度の信頼性があるからです。自社ホームページの「お客様の声」は自作自演の可能性もありますからね。
ただ長期的な視点に立てば、ホットペッパーなどのメディアに頼らず自社ホームページで集客するのが経営健全化の第一歩でしょう。いつまでも薄利多売では経営者だけでなく、働く人間にも限界が来てしまいます。いまこそWEB集客でライバル業者より優位に立つ時です。
コンテンツ
- メニュー
- スタッフ紹介
- スタイル(写真)
- 予約・受付について
- アクセス
自社ホームページで検索結果上位にあげている美容室を見てみましたが、載せている文字情報はそれほど多くはありません。ただメニューがたくさんあるでしょうから、料金体系を見やすく整理してあると印象が良いです。
どこも写真を豊富に載せているのは共通しています。スタッフ紹介はスタイリスト歴と簡単な自己紹介があれば十分です。スタイルは男女別、髪の長さ別にたくさん載せているところが多いですね。
余談ですが、美容室(ヘアサロン)に関しては「男性歓迎」と書くだけで男性客が行きやすくなります。美容関連はどうしても男性が行きづらいので、女性限定でない限りは「男性歓迎」と書いておいたほうが良いでしょう。
デザイン
ネイルサロンも美容室もいかに写真をちりばめて、綺麗に華やかに魅せることが重要だと思います。それと同時に、どこに何が書いてあるかを一目で判断できるだけの整理されたデザインが理想的です。
WordPressはビジュアルに関しては華やかなデザインがたくさんあるので、その中から個人的に「これなんかどう?」と思うものを4件ピックアップしました。
デザイン例1

バナー画像の上にメニューが見やすく並んでいます。サイドにはスタイルギャラリーの紹介や問い合わせ先を表示させています。真ん中には最新情報を載せています。
バランスは良いのですが、華やかさは少々不足しているかもしれません。シンプルなホームページが好みの人はこのデザインが良いでしょう。
デザイン例2

先ほどのデザインよりも少しビジュアル寄りにしてあります。サイドを削って、その分を下方向に詰めています。このデモサイトはエステの画像を使用しているので雰囲気はばっちりですね!
視覚的に何がどこに書いてあるか見やすいですね。うまく写真の素材をバナーやボタンにセットすれば、オリジナリティあふれるホームページが出来上がります。
デザイン例3

大きなバナー画像はスライド式で、なおかつ個別のページにリンクしてあります。その上にメニュー一覧がありますが、すこし目立ちにくいです。むしろ真ん中下の写真に目が行くデザインです。
全体的に写真素材が全てのデザインなので、うまく写真素材を配置できれば直観的に操作できるホームページになると思います。ただ高齢者からするとわかりづらいかもしれないので、万人向けではありません。
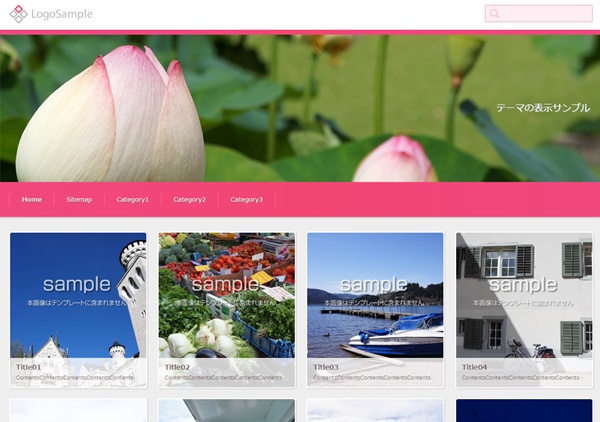
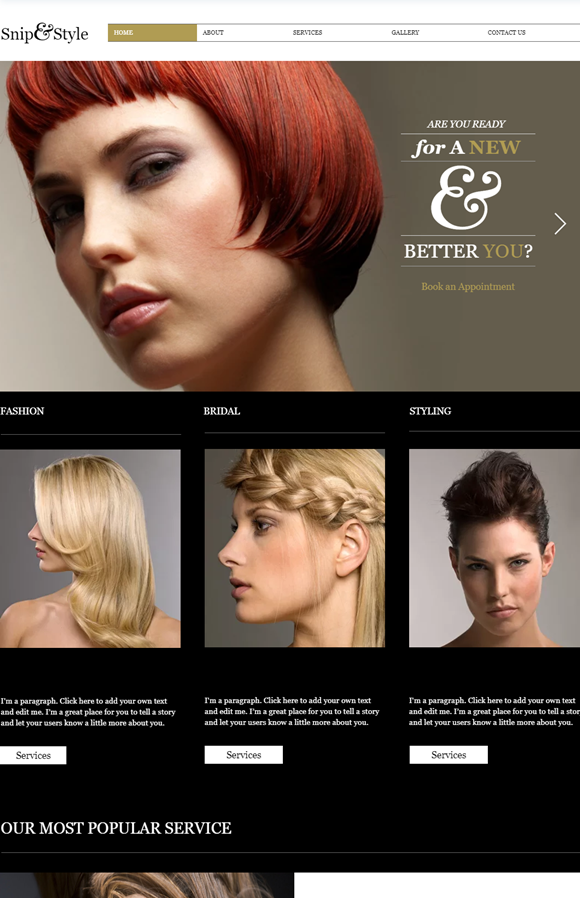
デザイン例4

バナー画像の下にメニューがあります。その下には新着記事を並べることができます。新着記事に写真をつけることで見本のように綺麗に整ったデザインになります。
トップページの文字情報が少なくなりますが、うまく写真を使って見栄えをよくすることが大事です。キャンペーン情報や最新スタイルの紹介など、更新をこまめにしたい方におすすめです。
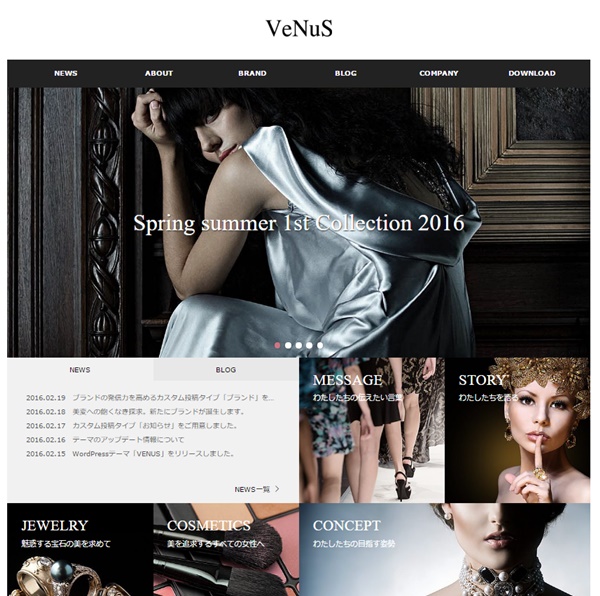
デザイン例5

完全にインパクト勝負です。見やすいかどうかは二の次です。魅力的な写真があるならこれでもいいでしょう。
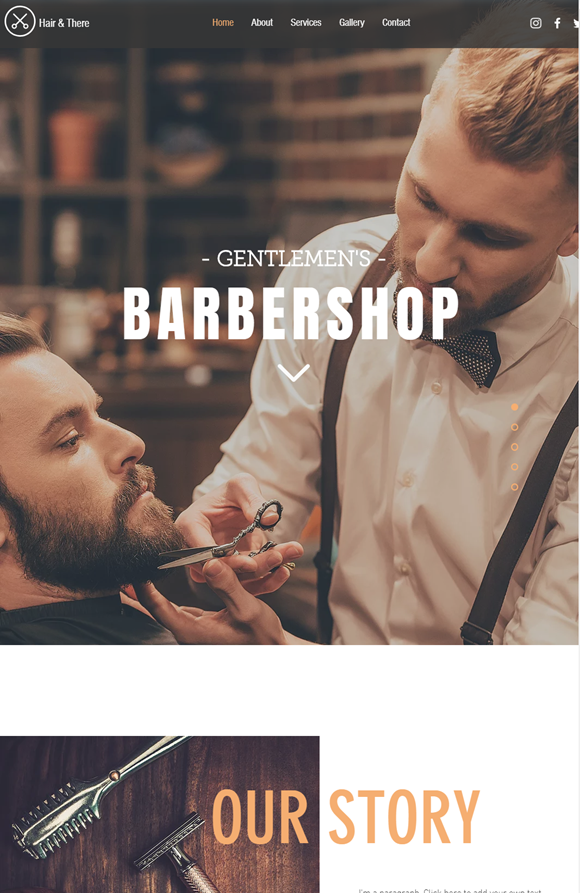
デザイン例6

今風のデザインです。ヘッダー画像の上のグローバルメニューからも行けるし、中段にもメニューを用意できます。
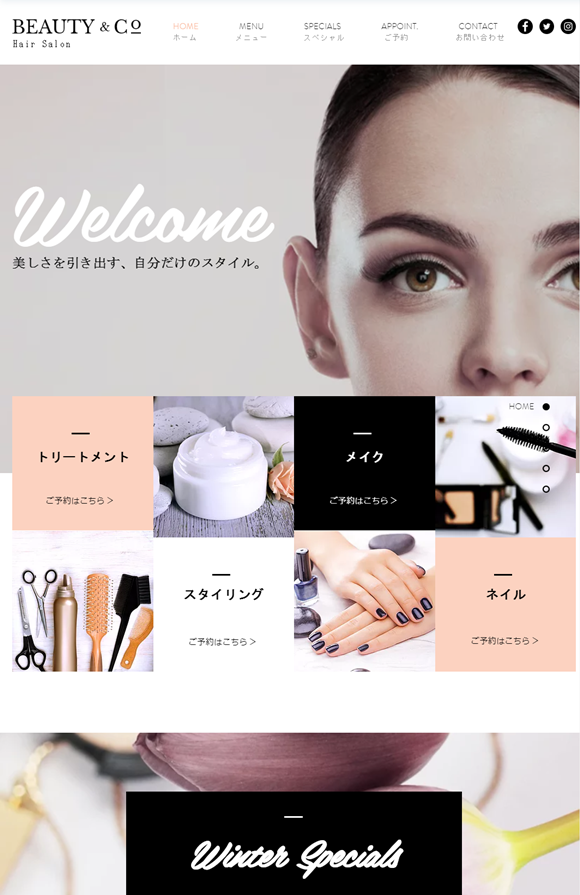
デザイン例7

すこしシックなデザインです。上品さを演出したいならこのデザインはおすすめです。
