
最近ボイストレーニングを始めた私は一人カラオケに行く機会が増えました。歌を上手に歌いたい、それだけの思いでボイトレに励んでいます。ただ才能がないのか、努力が足りないのか、思うように上達しない日々が続いています。
さて、今回はヴィジュアル系バンドのホームページデザインについて紹介したいと思います。おそらく若い人たちでしょうから、自分たちで無料ブログやら無料ホームページツールなどを利用する人も多いと思います。それでもバンド名のドメイン(〇〇〇.com)やかっこいデザインのホームページが欲しいというグループもいるはずです!そういう方々はぜひご覧ください。
コンテンツ
- NEWS
- LIVE
- MENBERS INFO
- DISCOGRAPHY
- ABOUT
いくつかのバンドのホームページを見てみましたが、だいたいこんな内容がまとめられていました。
メンバー紹介はもちろん、ライブ情報などは重要ですよね。ライブと言っても最近はUSTREAMなどネット生配信のほうのライブもあります。最初に載せる情報だけでなく、定期的に更新する内容のほうが大事そうですね。
またABOUTでバンドのコンセプトを紹介しているところも多かったです。そしてメンバー募集ページを掲載しているバンドもありました。
デザイン
ヴィジュアル系バンドということで、インパクトが強いデザインを選んでみました。バナー画像がでかくてスライドするものや、画像をいい感じに表示できるデザインがよさそうですね。もちろんバンドごとに目指すイメージが異なるので、実際にはイメージに沿ったテンプレートをご紹介します(またはデザイナーにオリジナルデザインを発注することかも可能です)。
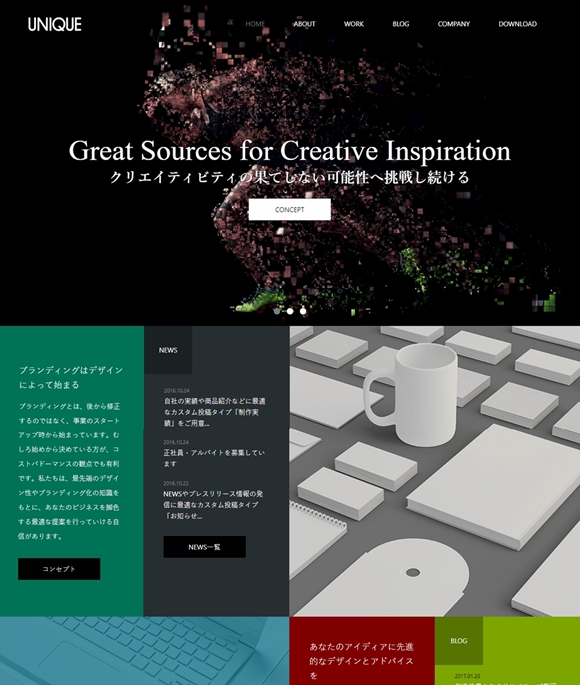
デザイン例1

これはクリエイター向けにデザインされたテンプレートです。最初にシャシンをスライドにして大きく見せることができます。最上部にサイトメニューが小さく表示されているほか、下にスクロールしていくとコンテンツを確認していくことができます。デザイン重視で若干見にくい感じはありますが、写真をうまく配置することでヴィジュアル系バンドらしく仕上がると思います。
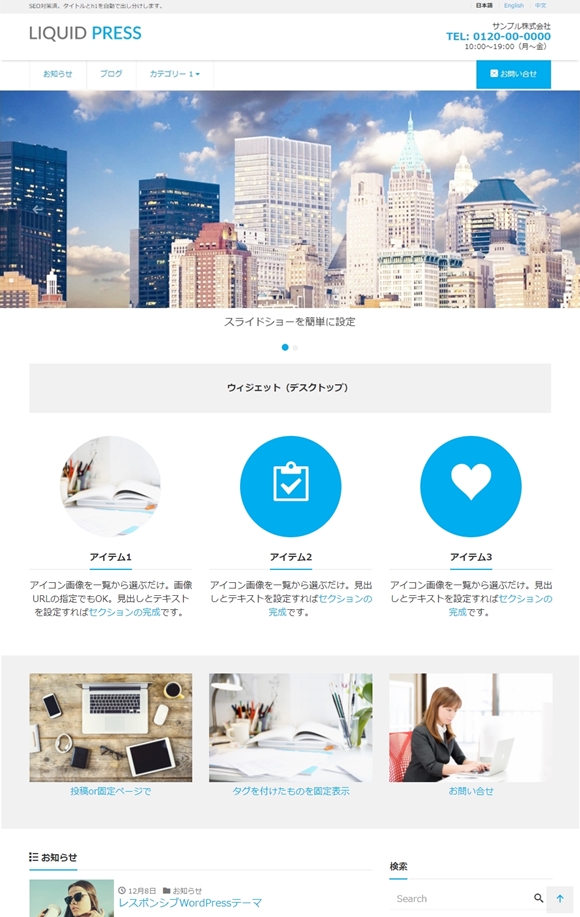
デザイン例2

これも写真をスライドショーにできます。全体が白を基調としており、上部にあるサイトメニューも見やすいですね。下にスクロールしていくとコンテンツを確認できます。インパクト感はなくなりますが、清潔感あるデザインなので万人受けしやすいです。
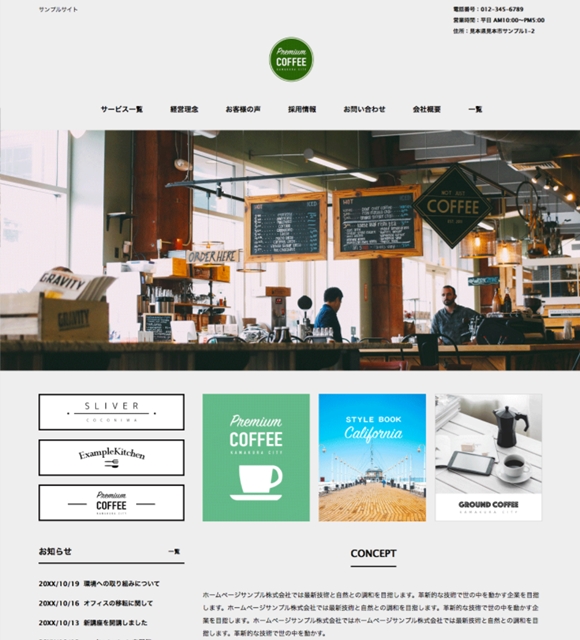
デザイン例3

ホームページデザインとしては比較的定番です。ただバナー画像の下から始まるコンテンツにさらに画像を織り交ぜてお洒落を演出できます。今はカフェ系画像が入っていますが、バンドイメージに沿った画像を配置すればいい感じに仕上がるはずです。
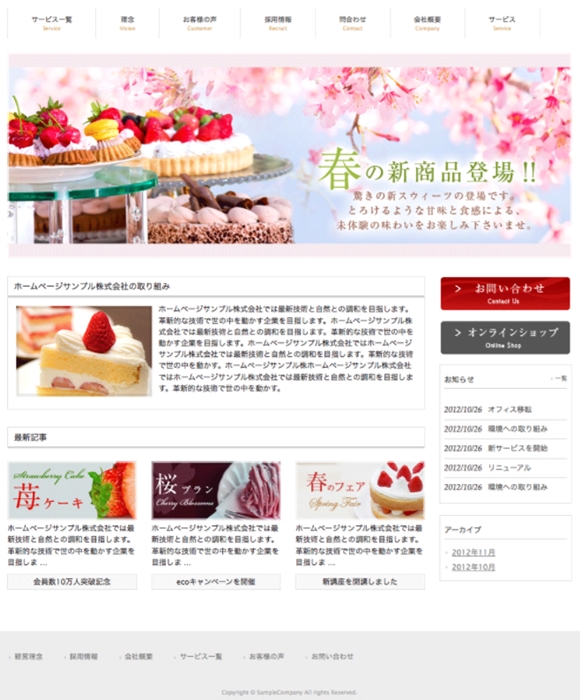
デザイン例4

これも先ほどの例と同じく定番系のデザインです。真ん中に簡単な挨拶文や写真を掲載でき、その下に新着情報が掲載されます。右サイドにお問合せページへのリンクボタンがありますが、ここは自由に変更できます。目立つ位置にあるので、バンドメンバー紹介やライブ情報へのリンクに代えてもいいですね。
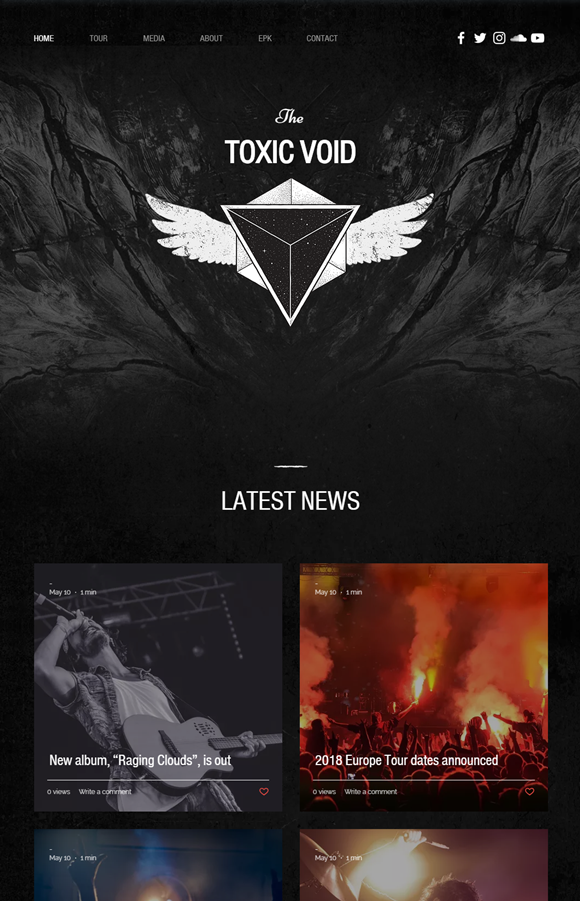
デザイン例5

バンドのロゴを強調したいならこのデザインがおすすめです。最新ニュースをトップページで紹介できます。
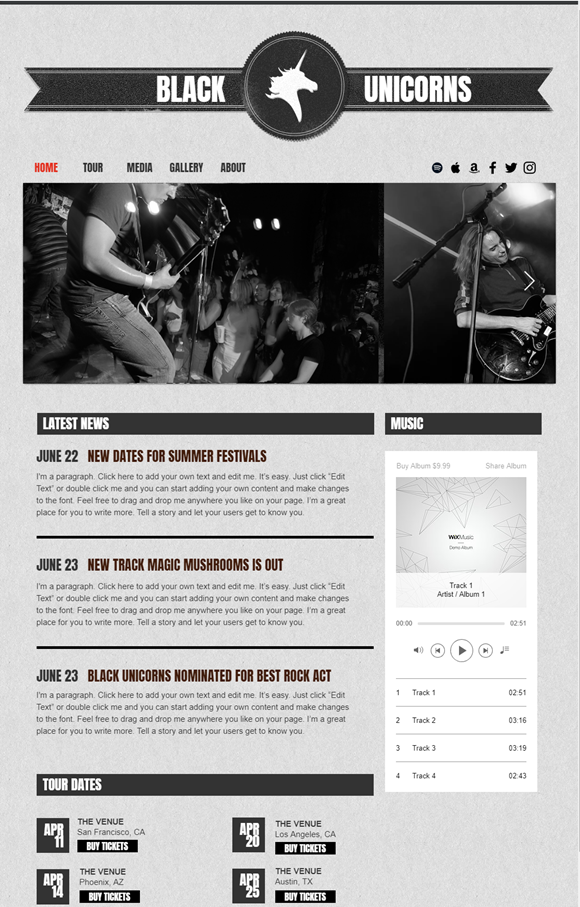
デザイン例6

いい感じにまとまっているデザインです。最新ニュースだけでなく、ツアーの予定やチケット購入まで流せます。また音源を右サイドに表示させることができます。
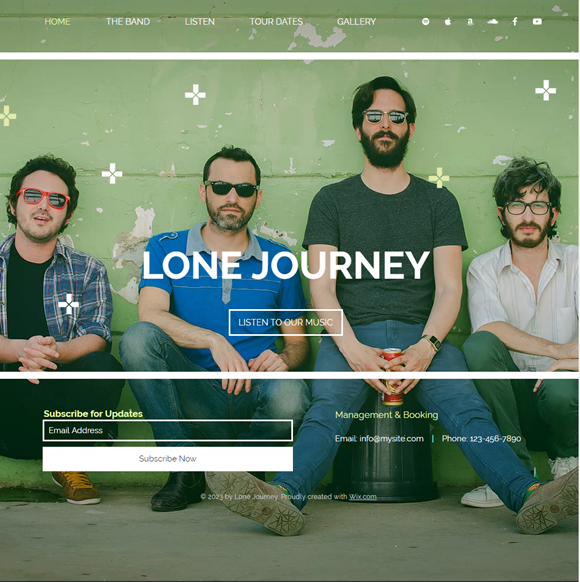
デザイン例7

今風と言えば今風ですね。ぱっと見で気に入ったならこれでいいと思います。メールアドレスを登録して会員登録が可能です。
